
100 Top Tips: Microsoft Excel
Power up your Microsoft Excel skills with this powerful pocket-sized book of tips that will save you time and help you learn more from your spreadsheets.
30 June 2014
At the weekend, I visited Google's showcase for Google Glass in London, following the recent announcement that Glass was going on sale in the UK for the first time. I was concerned that there would be huge queues and little opportunity to try the devices, but we experienced no significant wait and had plenty of opportunities to try what we wanted to on the devices. The event had a relaxed feel to it, and we had lots of opportunities to ask questions of people who had been using the devices for a while, as well as to get a feel for how they work ourselves.
You can read my review of Google Glass and see my photos here.
Permanent link for this post | Blog Home | Website Home | Email feedback
22 June 2014
I blogged last week about the fantastic Shaun the Sheep character and prop sprites that Aardman has made available for Scratch games, and how you can extract them to use them in your own games. I've now published my own Scratch game using them, Shaun the Sheep Football (also embedded at the end of this blog post).

Screenshot: The pigs shoot at the goal in Shaun the Sheep Football
Once I'd decided I wanted to use the sprites to make a project, I had a think about the kind of game I wanted to make, and came up with these guidelines:
A football game, pitting Shaun against the pigs with an automated sheep goalkeeper, met all these requirements, and enabled me to try several things I hadn't tried before. One was creating a flick-screen game, because the pitch stretches over five screens placed side by side horizontally. The sprites move all the time, but have a script that loops continuously to show them if they're on the same screen as Shaun, and hide them if not. Keeping the sprites moving, even when Shaun isn't looking, made the game feel more authentic. It's particularly good that the pigs can keep moving towards the goal and shoot even if Shaun doesn't follow them, so there's a feeling that they are playing the game too, rather than just being there for Shaun's entertainment.
I used the animations at appropriate points in the game to try to make the sprites seem more character-like. Shaun's running animation is superb and adds a lot, but I also used some of the other sprite animations to flesh out the game. Shirley (the referee) drops in on her wire to announce the outcome whenever there is a shot at goal. (Bearing in mind that Shaun might not be watching when the pigs shoot at the goal, it was important to provide feedback on what they're doing). The sheep goalkeeper sprite stretches out its arms when it's diving for the ball, and claps its hand to its forehead when it lets a goal in. The jumping sequence that was created for platform games is used for a victory dance when Shaun scores a goal. The goalkeepers "dive" to a random point in the goal when a sprite shoots at them. I also put in the walking sheep as a non-playing character. He just wanders around the screen, but makes the pitch feel more full and makes it feel less like Shaun vs The World. (The walking sheep is the only one that doesn't move all the time, as a speed optimisation).
The game mechanic was quite complex to work out, especially the pigs. I started off by creating a pig that homes in on the ball and then runs towards the goal when he gets it, and shoots. The other pigs move around without regard to the ball, but if they touch it, they also run to the goal and shoot. That makes them more like obstacles for Shaun to dribble around, while the homing pig will actually chase him for the ball. Shaun can tackle any of the pigs to take the ball back, and they can tackle him too. When a pig shoots (by reaching a point close enough to the goal) or Shaun shoots (when the player taps Space, any time on the pig goal screen), the ball moves at a randomly chosen angle towards the goal. Although there's an element of chance in there, you can increase the likelihood of scoring by getting close to the goal and being close to the middle of it when you shoot. If the defending pigs don't get in the way!
To provide a visual hint that the screen flicks, and also to help people understand where the ball is when the pigs have possession, I added a graphic at the top of the screen that shows the ball's position on the pitch.
I set a time limit of two minutes. That feels like a good length of time for a match, and enables the pigs and sheep to each score a few goals. I didn't want to have a game where the scores could get unrealistically high for a football game. In some games, there is a mechanic like energy or lives to dictate the end, but the only natural way to end a football game is when the ref blows the whistle. It was important the game didn't go on forever, otherwise there would be no real sense of winning or losing, and people would just stop playing unfulfilled at some point.
I tried a few things that didn't quite work, and took them out again. One was enabling Shaun to kick the ball away from him (or shoot) at any time. Although it added authenticity, it also added complexity and didn't really enhance the gameplay. I tried using a grass texture for the pitch, but it made the characters harder to see (the Shaun sprite is quite fine in detail, with a white body and black legs). It looked better with a plain background that offers a good level of contrast with both white and black.
I experimented with the relative speeds of Shaun and the pigs to get them right. Shaun runs faster than the pigs, so he can catch them and intercept them, but not so much faster that a lazy player can always win. You need to start running when the pigs do.
While creating this game, I found that you can do this in Scratch, which I didn't know before:

Basically, the 'go to mouse pointer' block, which has a menu in it to choose a sprite to go to, will also take a variable, which can store the name of a sprite to go to. That concept proved to be important because it enables the ball to follow the sprite that is dribbling it. When a sprite takes possession of the ball, it changes the possession variable to its sprite name. The ball always goes to the sprite in that variable name.
You can play my Shaun the Sheep game below (requires Flash, so won't work on Raspberry Pi or iPad). Click the green flag to start. Cursor keys move Shaun. Use Space to shoot at the pigs' goal (on the right of the pitch). Note that the game includes music and sound effects. You can see the code, leave your comments and find the game's page on the Scratch website here. You can also leave a comment below. Find out how you can make your own Shaun the Sheep Scratch game here.
Permanent link for this post | Blog Home | Website Home | Email feedback
20 June 2014
If you're looking for a fun project this summer holiday, why not make a Scratch game starring BBC TV's Shaun the Sheep? Aardman, the talented team of animators behind Shaun the Sheep, have released a set of Scratch sprites you can use to put Shaun, Shirley, the pigs and some of their surroundings into your Scratch games. It's all part of Shaun's Game Academy, a programme to help people to learn computer game design using Scratch, with a competition for Scratch games created using the Shaun the Sheep sprites.

Press photo for the Shaun the Sheep movie, scheduled for release in March 2015. You can make your own Scratch animations while you wait!
The sprites have been released in a number of projects on the Scratch website. Some of them don't have any scripts, just sprites in, so they don't do anything. Here's how to get the sprites out of those projects:
You can also right-click on a sprite in the Sprite List or a sound in the Sounds Palette to save it to a local file. That will put it on your computer, so you can upload it into Scratch again, whether you're using the web version or the desktop version.
I've been having fun making my own game with the sprites, and I'll share that here when I finish it. In the meantime, check out Shaun's Game Academy, and leave me a comment below to tell me what you make! You can also find my own Scratch projects here and find more Scratch resources from my book here.
UPDATED: I've published my game Shaun the Sheep Football.
Permanent link for this post | Blog Home | Website Home | Email feedback
13 June 2014
There was a story in the news this week about a program that had apparently passed the Turing Test for artificial intelligence. This test basically says that if a person can't tell whether they are chatting to a real person or a piece of software, the software exhibits artificial intelligence. Having heard John Humphrys on Radio 4 chatting to the program, I have to say I wasn't convinced the program would have convinced me it was a human, even a 13-year old one.
Anyway, this inspired me to do an update on my own Javascript chatbot, Virtual Sean, which I wrote in Javascript in 2000. It uses a few different methods to decide what to say: first, it checks for words it recognises and then replies with a suitable response if it finds a match. For some words, it can recommend web pages too, and ask you if you want to see them. If you type in 'yes', it takes you there. When it doesn't recognise what you've said, it picks a random phrase and uses that. The random phrases don't repeat (although the keyword-triggered ones do), because the random phrases are swapped with what you type in.
If you work co-operatively with the program, you can create a fun simulation of an intelligent conversation, although this is clearly no contender for passing the Turing Test.
I've updated the program to include some new vocabulary and to tweak the priority of some of the other words it knows. I'd be interested to know what other topics and words you use that aren't recognised. I've tried to predict the most obvious ones, but I'm sure I've missed plenty. Chat to Virtual Sean here.
Permanent link for this post | Blog Home | Website Home | Email feedback
05 June 2014
This week, Computer Coding for Kids from Dorling Kindersley was published. I was part of the editorial team that worked on this title (that's me on the right!), which introduces children to programming in Scratch and Python, as well as to some of the fundamental ideas in computer science.
Although I've written fiction for children in the past (as yet unpublished), this was my first non-fiction book for children. It was a great experience working with Dorling Kindersley. I came on board after the concepts for the spreads had been defined and the pages designed. I was sent each two-page spread as a PDF, together with a brief outlining what needed to be conveyed on the page. The task then was to write the text to fit the design as closely as possible, sometimes writing for captions as small as 8 words. I always try to write lean copy, but this required a laser-focus. After this book, I returned to another project I was working on and was immediately able to spot editing opportunities I hadn't seen before. That surprised me because I thought the copy was already pretty tight there, but clearly working on Computer Coding for Kids had sharpened my editing skills!

The UK edition of Computer Coding for Kids. It's called "Help Your Kids with Computer Coding" in the US.
The scope of the book is impressive. As well as Scratch and Python, which make up the bulk of the page count, there are short sections on how computers work (including binary, ASCII and unicode) and computing in the real world (including jobs in games development, the process of building an app, and Javascript).

One of the highly illustrated pages in Computer Coding for Kids by Carol Vorderman. See more pages here.
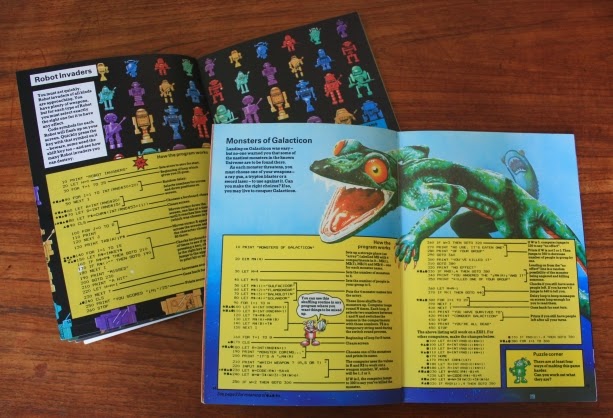
I'm particularly pleased to have worked on this project, because I remember how much I loved learning to program when I was a child, and this book will help today's children to discover that joy. After learning Logo at school, I taught myself BASIC by watching Me & My Micro on the TV and reading books about programming that were mostly aimed at children. Back then, books were often made up of program listings to type in, accompanied by wonderful fantasy art that would help convince you the letters you were moving around were robots or monsters (see photo below). Obviously, the graphics capabilities of our computers have improved since the 80s, but the publishing industry has also learned a lot about education. Coding for Kids uses pixel art-style illustrations to call attention to important aspects of the programs, and breaks the programs and concepts down into bite-size chunks. Whereas the illustrations in the past were purely about decoration around the content, Computer Coding for Kids integrates the images with the content and uses them to help get the message across.

Remember books like this? The fantasy art of the 80s decorated all kinds of simple text-based games
Computer Coding for Kids by Carol Vorderman is on sale now. You can order it from Amazon.co.uk (in the UK) or Amazon.com (in the US). If you use those links for ordering, I get a small commission (thank you!) which helps to subsidise the free resources on this website. I believe the book is going to be translated widely so I'll add new versions to my shop page for the book when I discover them.
For more information on the book, including sample spreads and bonus resources to help you explore the projects in it, see my Computer Coding for Kids page. You might also be interested in my books Scratch Programming in Easy Steps and Raspberry Pi For Dummies.
And to answer the most frequently asked question about this project, I didn't get to meet Carol Vorderman, unfortunately!
Permanent link for this post | Blog Home | Website Home | Email feedback
© Sean McManus. All rights reserved.
Visit www.sean.co.uk for free chapters from Sean's coding books (including Mission Python, Scratch Programming in Easy Steps and Coder Academy) and more!

Power up your Microsoft Excel skills with this powerful pocket-sized book of tips that will save you time and help you learn more from your spreadsheets.

This book, now fully updated for Scratch 3, will take you from the basics of the Scratch language into the depths of its more advanced features. A great way to start programming.

Code a space adventure game in this Python programming book published by No Starch Press.

Discover how to make 3D games, create mazes, build a drum machine, make a game with cartoon animals and more!

Set up your Raspberry Pi, then learn how to use the Linux command line, Scratch, Python, Sonic Pi, Minecraft and electronics projects with it.

In this entertaining techno-thriller, Sean McManus takes a slice through the music industry: from the boardroom to the stage; from the studio to the record fair.